UX의 심리학 10가지
UX를 디자인하는 과정에서 심리학, 인지과학적 요소가 중요한 점을 인지하고
심리학적, 인지과학적 요소를 활용할 수 있어야 한다. 심리학 10가지는 아래와 같다.
| 1. 제이콥의 법칙 | 사용자는 제품이 자신도 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 바란다. 디자이너는 사용자에게 익숙한 패턴이나 관습을 사용하는 데 초점을 맞춰야 한다. |
| 2. 피츠의 법칙 | 대상에 도달하는 시간은 거리가 가까울수록, 크기가 클 수록 빨라진다. 즉 "빠른이동 + 작은 목표물"이 더 많은 오류를 만든다. |
| 3. 힉의 법칙 | 의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다. 다양한 선택지 안에서 추천 선택지를 강조해서 사용자의 인지부하를 줄인다. 하지만 너무 추상적이고 간단한 선택지는 불친절 하다. |
| 4. 밀러의 법칙 | 보통 사람은 작업 기억에 7(±2)개의 항목 밖에 저장하지 못한다. 하여 카드번호나 핸드폰번호도 중간에 (-) 대시를 넣어 사용자들의 기억력을 돕는다. |
| 5. 포스텔의 법칙 | 자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때는 너그럽게. |
| 6. 피크엔드의 법칙 | 인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다. 유저저니맵을 통해 퍼소나의 감정을 예측하고 그 감정에 따라 일어나지 않은 제품의 문제점을 알아낼 수 있다. 이미 개발된 제품이라면 VOC를 통해 사용자의 감정을 판단하고 문제가 일어난 기능을 개선할 수 있다. |
| 7. 심미적 사용성 효과 | 사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다. 디자인이 보기 좋으면 사용자는 사소한 사용성 문제에 비교적 관대해진다. |
| 8. 본 레스토프 효과 | 비슷한 사물이 여러 개 있으면 그 중에서 가장 차이나는 한 가지만 기억할 가능성이 크다. 예를들어 소비자가 결제 했으면 하는 구독플랜을 강조한다. 제품컨텐츠와 컨텐츠 사이 광고가 있으면 불편함을 야기한다. |
| 9. 테슬러의 법칙 | 복잡성 보존의 법칙이라고 알려진 테슬러의 법칙에 따르면, 모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다. 너무 심플하게 즉,너무 불친절하게 만들면 안된다. |
| 10. 도허티 임계 | 컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션하면 생산성은 급격히 높아진다. 정확하지 않아도 진행상황을 보여주기만 한다면 사용자들은 대기시간에 관대해집니다. 완벽한 화면 자체를 바라는 것이 아니라 ,스켈레톤 UI라던지, 프로그레스 바(로딩바) 라던지 과정을 보여주는 것 |
넷플릭스에 활용된 주요 UX 심리학은 무엇인가?
오늘 배운 심리학을 배우며 가장 공감 되는 부분은 '도허티 임계' 법칙이었다. 법칙이 몇 년도에 생겨났는지 모르겠지만 인생의 반을 스마트폰을 사용한 Z세대로서 생각하자면 , 굳이 사용성에 민감하지 않아도 실제로 앱 실행 후 0.4초만에 컨텐츠가 보이지 않는다면 무언가 오류가 났다고 생각하거나 바로 앱을 정지시키고 다시 실행시키거나 이탈할 가능성이 높다. 그만큼 도허티 임계의 법칙을 많은 앱 서비스에서 적용하고 있다고 생각 할 수 있다. 그리고 바로 생각난 앱 서비스는 스켈레톤 UI를 사용하고 있는 NETFLIX였다. 넷플릭스는 볼륨이 큰 어플리케이션은 아니지만 화면에는 고화질의 영상과 또 영화를 예측 할 수 있는 고화질의 이미지가 배치되어 있기 때문에 그 자체의 데이터 용량이 크다. 따라 가끔 인터넷 연결이 좋지 않을 때 스켈레톤 UI를 제공하고 스켈레톤 UI가 위 아래로 조금씩 무빙하는 인터렉션이 있어서 로딩중이라는 느낌을 들게 한다. 따라 사용자들이 대기 시간에 어느정도 관대할 수 있게 만든다. 그렇게 랜딩 페이지를 거쳐 넷플릭스의 HOME 화면에 도달하면 , 최근 넷플릭스에 가장 인기가 있는 또는 신규 컨텐츠가 큰 광고 형식으로 배치가 되어있고 바로 아래 랭킹에 따른 1위.2위.3위...컨텐츠를 추천 한다. 이는 '힉의 법칙'의 적용으로 볼 수 있다. 넷플릭스 사용자들 중 일부는 영상을 시청하고자 서비스를 실행 하였을 때 해외, 국내 영화와 드라마 다큐멘터리.. 등 방대한 컨텐츠 사이에서 어떤 것을 봐야할지 고민하는 시간이 영상을 보는 시간보다 더 오래 걸리기도 한다. 그러한 상황 때 인지부하가 올 수도 있다. 하여 사용자의 고민을 줄여주고 또한 이탈의 방지를 줄이기 위해 추천 컨텐츠를 배치 하였다고 본다.
'HOME'의 화면을 아래로 스크롤 하였을 때 영화의 썸네일(Thumnail)이미지가 계속 이어지는데, 그렇다고 많은 이미지를 마구잡이로 보여주는건 아니고 대개 한 열에 작은 이미지로 3개정도 보여주려고 한다. 하지만 아래 세번 째 이미지를 '넷플릭스 오리지널'은 넷플릭스가 제작한 자체 컨텐츠이기 때문에 조금 더 강조하였는데. 여기서 본 레스토프 효과를 볼 수 있었다.

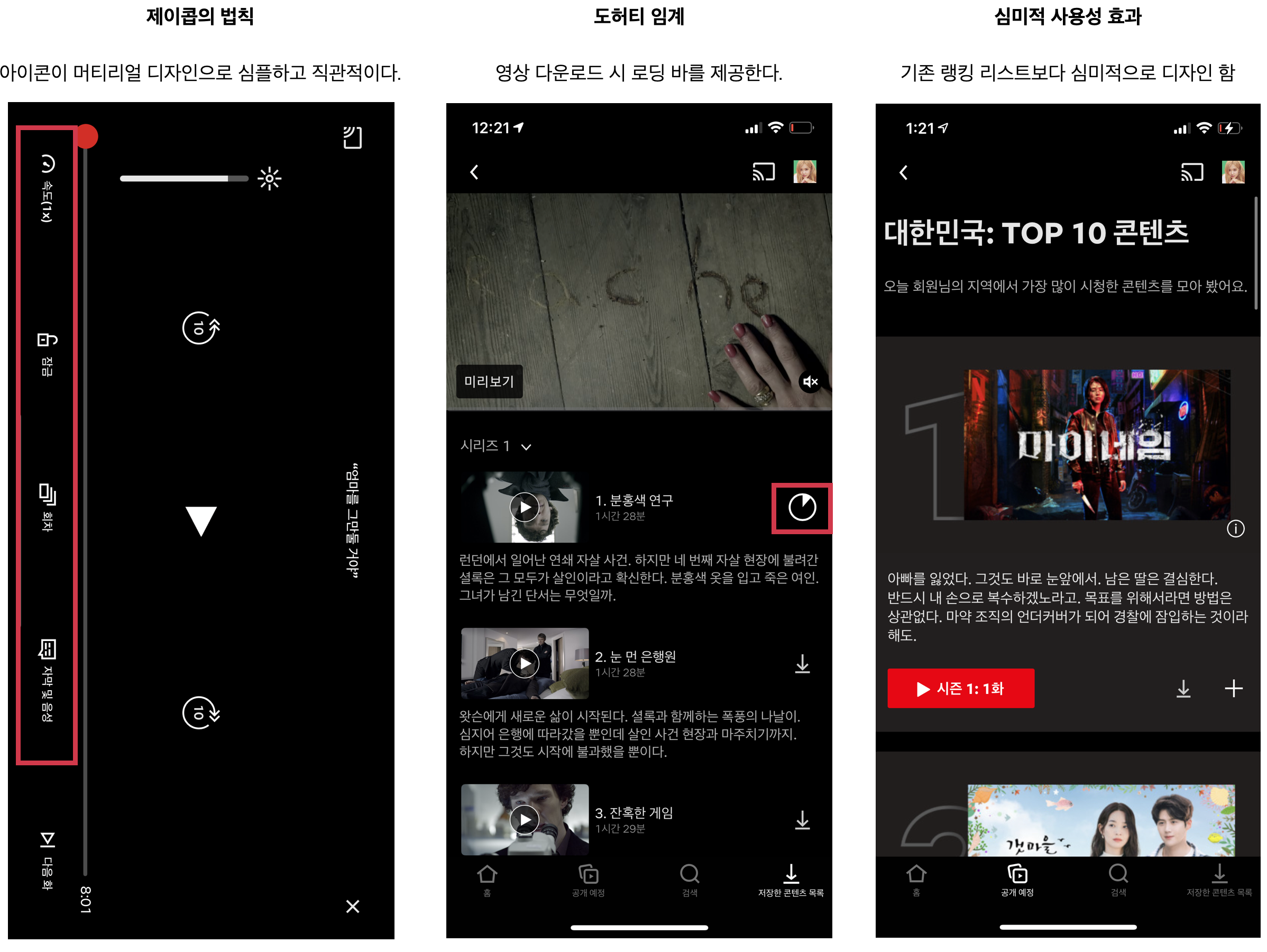
사용자에게 가장 친숙한 아이콘을 사용한 플레이 화면을 볼 수 있다. 이는 제이콥의 법칙이 사용된 것으로 보여진다. 속도는 계기판의 이미지를, 잠금은 자물쇠의 이미지를 자막은 글이 들어간 말풍선의 이미지를 머터리얼 디자인 으로 심플하고 직관적이게 디자인 되었다. 사용자는 새로운 화면에 적응 할 필요 없이 자연스럽게 학습 할 수 있다. 또한 원하는 영상을 다운로드 하고 싶을 때 도허티 임계를 찾을 수 있었다.
영상을 다운로드 할 시, 영상 옆에 시계 모양의 아이콘이 시계방향으로 천천히 채워지는 모습을 볼 수 있다. 사용자에게 걸리는 시간과 남은 시간의 피드백을 줄 수 있다. 넷플릭스의 랭킹은 보통 심플한 리스트로 운영되는데, 대한민국 TOP 10 콘텐츠 랭킹 페이지를 보면 , 심미적으로 디자인 되었다. 이는 심미적 사용성 효과를 볼 수 있다.

'Daily Product Management' 카테고리의 다른 글
| [코드스테이츠 PMB 8기 - W4D3] '오디오 클립' UX/ UI 분석하기 (0) | 2021.10.22 |
|---|---|
| [코드스테이츠 PMB 8기 - W4D1] '스타벅스' UX스터디 (0) | 2021.10.20 |
| [코드스테이츠 PMB 8기 W3D3 - W3D4 ] '오아시스 마켓' KPI 부터 OKR까지! (0) | 2021.10.15 |
| [코드스테이츠 PMB 8기 - W3D2 ] '지그재그' PMF 분석 (0) | 2021.10.15 |
| [코드스테이츠 PMB 8기 - W3D1] '오아시스 마켓' 비즈니스 모델(BM) (0) | 2021.10.13 |



